Rails開発を始めたいけれど、環境構築が難しい…と感じたことはありませんか?私も以前rubyやRailsの勉強していたのですがPCがWindowsで環境構築が上手くいかずくじけた事もあります。今回紹介するGitHubが提供するクラウド開発環境「Codespaces」を使えば、複雑な設定をスキップして、簡単にRailsプロジェクトを始めることができます。
この記事では、GitHub Codespacesを利用してRails開発を始めるための最初のステップ、「リポジトリ作成からCodespacesの起動」までの手順を解説します。
GitHub Codespacesとは?
GitHub Codespacesは、GitHubが提供するクラウドベースの開発環境です。以下のような特徴があります:
- クラウド上で動作するため、ローカル環境を汚さずに開発を進められる。
- どこでも利用可能:インターネット接続があればどんなデバイスでも作業できる。
- Railsのような複雑な環境構築が不要で、すぐに開発を開始できる。
今回は、この便利なツールを使って、Rails開発をゼロから始める手順を解説します。
ステップ1: GitHubリポジトリを作成する
まず、Railsプロジェクトのベースとなるリポジトリを作成します。
- GitHubにログイン
GitHubのアカウントにログインします。(アカウントを持っていない場合は、こちらの記事を参考に登録してください。) - 新しいリポジトリを作成
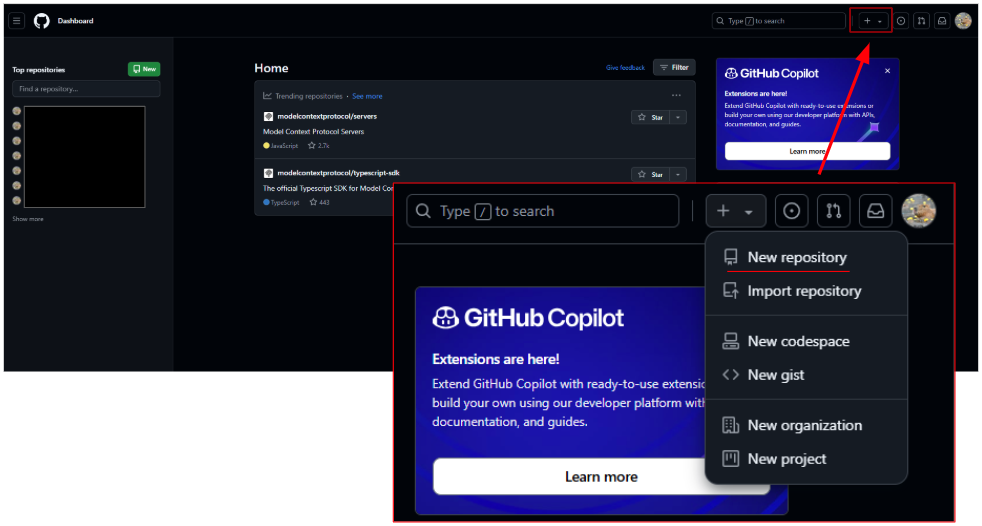
- 画面右上の「+」ボタンをクリックして「New repository」を選択。
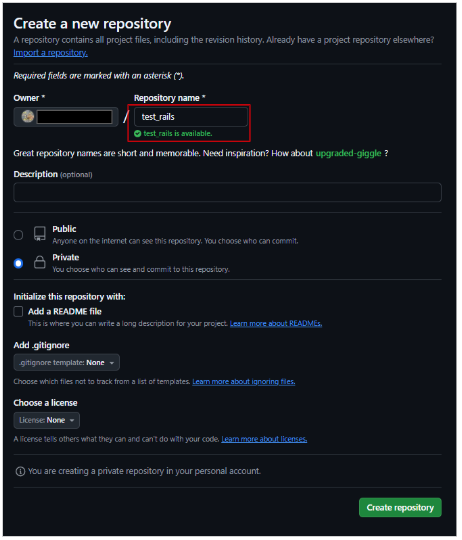
- リポジトリ名(例:
test_rails)を入力。 - 「Add a README file」にチェックを入れ、「Create repository」をクリック。


ステップ2: Codespacesを起動する
リポジトリが作成できたら、次にCodespaceを起動します。
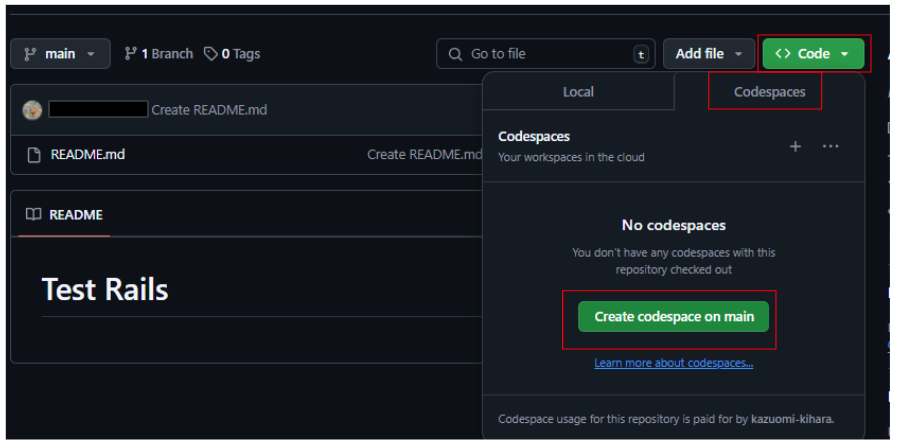
- Codeボタンをクリック
リポジトリのページで、緑色の「Code」ボタンをクリックします。 - Codespacesタブを選択
表示されたメニューで「Codespaces」タブをクリックします。もしまだCodespacesが設定されていない場合は「Create Codespace on main」ボタンが表示されます。 - Codespaceを起動
「Create Codespace on main」をクリックすると、クラウド上に専用の開発環境が構築されます。完了後、Visual Studio Codeに似た画面が表示されます。


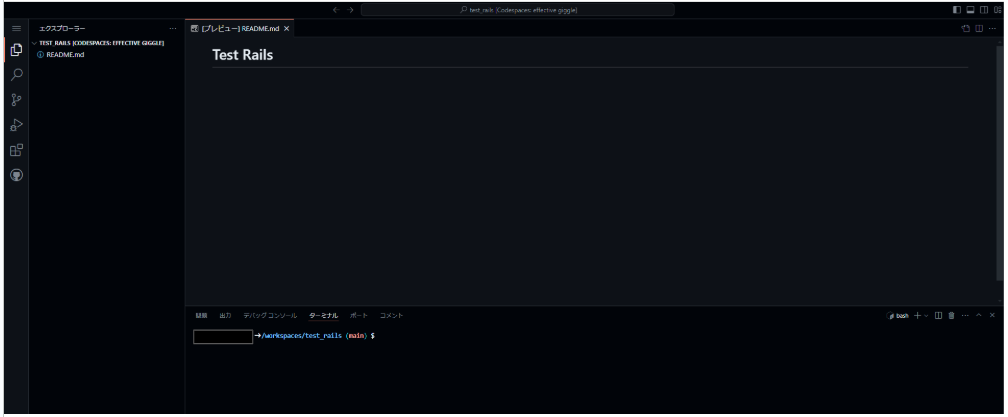
Codespaces起動後の環境
Codespacesが起動すると、以下のような開発環境が表示されます:
- ファイルエクスプローラー: 左側にプロジェクトのファイル一覧が表示されます。
- ターミナル: 下部にはコマンドを入力できるターミナルが表示されます。
この画面でRailsの環境構築やコーディングが可能になります。
作業内容をGitHubに保存する方法(オプション)
Codespacesでの作業はクラウド環境で実行されますが、定期的にGitHubリポジトリへ作業内容を保存(push)することをおすすめします。これにより、作業内容が削除されるリスクを防ぐことができます。
- GitHubへの保存手順については、次回の「環境構築編」で詳しく解説します。
💡 豆知識:GitHubでは、「git pull」「git push」などの基本的な操作を通じて作業内容をバージョン管理できます。
導入編のまとめ
ここまでで、GitHub Codespacesを使ったRails開発の準備が整いました。以下のステップを確認できました:
- GitHubリポジトリを作成する。
- Codespaceを起動する。
次回の記事では、このCodespaceを使ってRailsの環境を構築し、プロジェクトを実際に動かしてみる手順を解説します。ここから、クラウド上でのRails開発が始まります!
次回予告:
「Rails環境の構築: Codespace上でRubyとRailsをインストールしてみよう」




コメント