Pythonは、多くの用途で活用される汎用的なプログラミング言語です。その中で、GUI(グラフィカルユーザーインターフェース)を作成したり、データを可視化したりするためのツールがいくつか提供されています。
TkinterはPythonの標準ライブラリで、インストール不要で簡単に使い始められるので、私はTkinterを使って簡単なGUIアプリケーションを作成してきました。しかし、データの可視化という面では、少し物足りなさを感じていました。
- 見た目の古さ:Tkinterで作るGUIはデフォルトでは見た目がシンプルすぎて、モダンなデザインにするには工夫が必要です。
- 動的な更新が難しい:リアルタイムデータを扱う場合、Tkinterでは手動でコードを書く必要があり、面倒に感じることがあります。
- データ可視化に特化していない:データのグラフ表示にはMatplotlibなどのライブラリを追加で使う必要があります。
そこで今回は、DashというPythonのフレームワークを使って、より効率的でスタイリッシュなダッシュボードを作成してみたいと思います。Dashはウェブアプリケーション形式で動作し、データ可視化に特化した便利な機能を備えています。
この記事では以下の内容を解説します。
- TkinterとDashの比較(利点と欠点)
- Dashの環境セットアップ
- Dashアプリの基本構造とコード例
初心者でも分かりやすいように、順を追って説明していきますので、ぜひ一緒に進めていきましょう!
TkinterとDashの比較
まずは、PythonでGUIやデータ可視化を行う際に選ばれることが多いTkinterとDashを比較し、それぞれの利点と欠点を整理してみましょう。
Tkinter
TkinterはPythonに標準で付属しているGUIライブラリで、デスクトップアプリケーションの開発に利用されます。
利点
- インストール不要:Pythonをインストールすると自動で使えるため、すぐに始められます。
- デスクトップアプリケーション向け:ローカル環境で動作する簡単なツールを作るのに適しています。
- 軽量:小規模なアプリケーションでは動作が軽く、手軽に実装可能です。
- シンプルな設計:基本的なGUI構築は直感的に理解しやすいです。
欠点
- 見た目が古い:デフォルトのデザインがモダンではなく、スタイリッシュなUIを作成するにはCSSのようなカスタマイズが必要です。
- 動的なデータ更新が難しい:リアルタイムデータや大規模なデータ可視化には不向き。
- データ可視化機能が限定的:単体ではグラフ描画機能がなく、外部ライブラリ(Matplotlibなど)を組み合わせる必要があります。
- 共有が不便:アプリケーションを他人と共有する場合、ローカル環境に依存するため、手間がかかります。
Dash
Dashは、Pythonで動的なウェブアプリケーションを構築するためのフレームワークです。特にデータ可視化やダッシュボード作成に特化しています。
利点
- データ可視化に特化:Plotlyをベースとしており、インタラクティブで美しいグラフを簡単に作成可能です。
- モダンなデザイン:デフォルトでスタイリッシュな見た目が適用されます。
- 動的な更新が簡単:リアルタイムデータやユーザー入力に応じた画面更新が標準機能として備わっています。
- ウェブベースで共有可能:ウェブブラウザ上で動作するため、URLを共有するだけで他人にアプリを見せられます。
欠点
- インストールが必要:Python標準ライブラリではないため、別途インストールする必要があります。
- サーバーが必要:アプリを動作させるにはローカルまたはクラウド上のサーバーが必要です。
- ローカル専用には不向き:ウェブアプリケーションのため、単独でのデスクトップアプリには適しません。
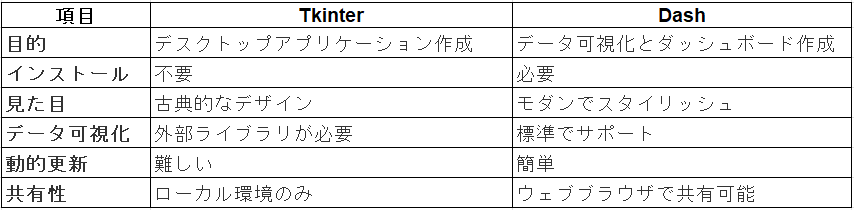
比較表

Dashの環境セットアップ
Dashを使うための環境セットアップは非常に簡単です。以下の手順を実行してください。
- Pythonのインストール Pythonがまだインストールされていない場合は、Python公式サイトからインストールしてください。インストール時に「Add Python to PATH」にチェックを入れてください。
- Dashのインストール コマンドプロンプトやターミナルを開き、以下のコマンドを実行します。
pip install dashこれでDashの準備は完了です!
Dashアプリの基本構造とコード例
セットアップが終わったら、実際にDashアプリを作成してみましょう。以下は最も基本的なコード例です。
import dash
from dash import html
# Dashアプリの作成
app = dash.Dash(__name__)
# レイアウトの設定
app.layout = html.Div([
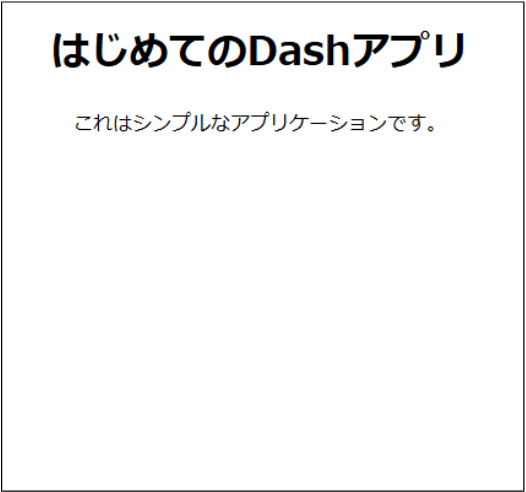
html.H1("はじめてのDashアプリ", style={"textAlign": "center"}),
html.P("これはシンプルなアプリケーションです。", style={"textAlign": "center"})
])
# アプリの実行
if __name__ == "__main__":
app.run_server(debug=True)このコードの解説
- アプリケーションの作成
dash.Dash(__name__)を使ってアプリケーションのインスタンスを作成します。 - レイアウトの設定
html.Divやhtml.H1を使って、アプリケーションの見た目を定義します。DashではHTMLタグに相当するPythonコードを使います。 - アプリケーションの起動
app.run_server(debug=True)でアプリケーションを起動し、ブラウザで表示します。
実行方法
- 上記のコードを
app.pyという名前で保存します。 - ターミナルまたはコマンドプロンプトで以下を実行します:
python app.py - ブラウザで「http://127.0.0.1:8050/」にアクセスするとアプリが表示されます!

おわりに
今回はDashの基本について学びました。DashはPythonだけで簡単にモダンなダッシュボードを作成できる非常に強力なフレームワークです。次回は、グラフを表示する方法や、ユーザー入力に応じて動的に更新する仕組みについて学びます。
Dashの可能性を感じながら、一緒に学びを進めていきましょう!次の記事もお楽しみに!




コメント