前回の基礎編では、Dashの基本的な使い方や環境のセットアップ、簡単なアプリの作成方法について学びました。今回は一歩進んで、グラフの表示や動的な更新を実装してみましょう。
Dashでは、Plotlyライブラリを利用して美しいインタラクティブなグラフを簡単に作成できます。また、ユーザーの入力や操作に応じて、グラフや表示内容をリアルタイムで更新する仕組みもサポートされています。
1. Plotlyを使ったグラフ表示
Dashは、グラフ描画に特化したPlotlyライブラリを統合しています。まずは、簡単なグラフを表示する方法を見てみましょう。
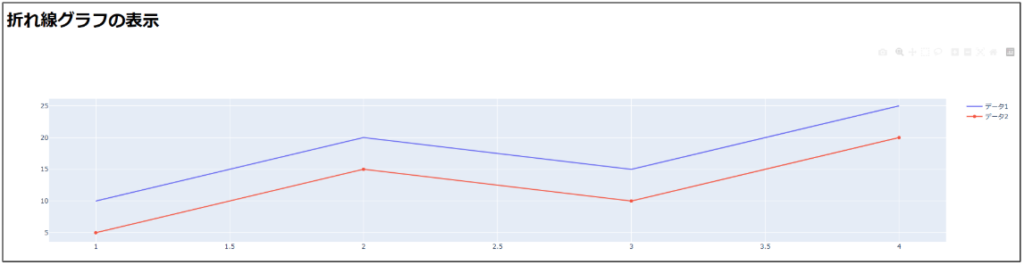
コード例: シンプルな折れ線グラフ
以下は、Plotlyを使って折れ線グラフを表示する例です。
import dash
from dash import dcc, html
import plotly.graph_objects as go
# Dashアプリの作成
app = dash.Dash(__name__)
# グラフデータ
fig = go.Figure()
fig.add_trace(go.Scatter(x=[1, 2, 3, 4], y=[10, 20, 15, 25], mode='lines', name='データ1'))
fig.add_trace(go.Scatter(x=[1, 2, 3, 4], y=[5, 15, 10, 20], mode='lines+markers', name='データ2'))
# アプリのレイアウト
app.layout = html.Div([
html.H1("折れ線グラフの表示"),
dcc.Graph(
id='example-graph',
figure=fig
)
])
# アプリの実行
if __name__ == "__main__":
app.run_server(debug=True)
解説
グラフデータの作成
fig = go.Figure()
fig.add_trace(go.Scatter(x=[1, 2, 3, 4], y=[10, 20, 15, 25], mode='lines', name='データ1'))
fig.add_trace(go.Scatter(x=[1, 2, 3, 4], y=[5, 15, 10, 20], mode='lines+markers', name='データ2'))fig = go.Figure():- グラフオブジェクトを作成します。この
Figureオブジェクトにさまざまなデータや設定を追加していきます。
- グラフオブジェクトを作成します。この
fig.add_trace(go.Scatter(...)):- グラフに新しいデータ系列(トレース)を追加します。ここでは、散布図(
Scatter)を使っています。 - 引数の詳細:
x: X軸の値をリスト形式で指定します(ここでは[1, 2, 3, 4])。y: Y軸の値をリスト形式で指定します(ここでは[10, 20, 15, 25]など)。mode: グラフの描画モードを指定します。'lines': 線のみを描画。'lines+markers': 線とマーカー(点)を両方描画。
name: グラフの凡例に表示される名前を設定します(ここでは'データ1'や'データ2')。
- グラフに新しいデータ系列(トレース)を追加します。ここでは、散布図(
アプリのレイアウト
app.layout = html.Div([
html.H1("折れ線グラフの表示"),
dcc.Graph(
id='example-graph',
figure=fig
)
])html.Div([...]):- アプリのレイアウト全体を定義するコンテナです。この中に他のコンポーネントを配置します。
html.H1("折れ線グラフの表示"):- ヘッダー部分のタイトルを定義します。
dcc.Graph(...):- グラフを表示するためのコンポーネントです。
id: コンポーネントに一意のIDを割り当てます。figure: 表示するグラフデータを指定します。ここでは先ほど作成したfigオブジェクトを渡しています。
- グラフを表示するためのコンポーネントです。
アプリの実行
if __name__ == "__main__":
app.run_server(debug=True)- Dashアプリを起動するための標準的な記述です。
debug=Trueを指定することで、コードの変更を即座に反映させたり、エラー時に詳細なデバッグ情報を確認できるようになります。
2. 入力コンポーネントを使った動的なグラフ更新
Dashの最大の特徴は、ユーザーの操作に応じて動的にグラフやデータを更新できる点です。以下は、スライダーを使ってデータを動的に変更する例です。
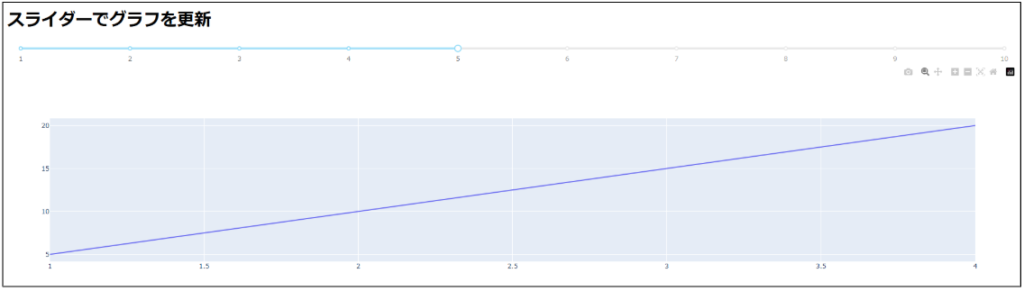
コード例: スライダーによる動的更新
import dash
from dash import dcc, html
from dash.dependencies import Input, Output
import plotly.graph_objects as go
# Dashアプリの作成
app = dash.Dash(__name__)
# アプリのレイアウト
app.layout = html.Div([
html.H1("スライダーでグラフを更新"),
dcc.Slider(
id='slider',
min=1,
max=10,
value=5,
marks={i: str(i) for i in range(1, 11)},
step=1
),
dcc.Graph(id='dynamic-graph')
])
# コールバックで動的更新を定義
@app.callback(
Output('dynamic-graph', 'figure'),
[Input('slider', 'value')]
)
def update_graph(slider_value):
fig = go.Figure()
fig.add_trace(go.Scatter(
x=[1, 2, 3, 4],
y=[i * slider_value for i in [1, 2, 3, 4]],
mode='lines',
name=f'倍率 {slider_value}'
))
return fig
# アプリの実行
if __name__ == "__main__":
app.run_server(debug=True)
解説
レイアウト部分
dcc.Slider(
id='slider',
min=1,
max=10,
value=5,
marks={i: str(i) for i in range(1, 11)},
step=1
)id='slider':- コールバックでこのスライダーの値を取得するための識別子を指定します。
minとmax:- スライダーの最小値と最大値を指定します(ここでは1から10)。
value:- スライダーの初期値(ここでは5)。
marks:- スライダーの目盛りラベルを辞書形式で指定します(例:
{1: '1', 2: '2', ...})。
- スライダーの目盛りラベルを辞書形式で指定します(例:
step:- スライダーの刻み幅を設定します。
コールバック部分
@app.callback(
Output('dynamic-graph', 'figure'),
[Input('slider', 'value')]
)
def update_graph(slider_value):
fig = go.Figure()
fig.add_trace(go.Scatter(
x=[1, 2, 3, 4],
y=[i * slider_value for i in [1, 2, 3, 4]],
mode='lines',
name=f'倍率 {slider_value}'
))
return fig@app.callback:- コールバックを定義するデコレーター。
Output: 動的に更新するコンポーネント(ここではdynamic-graphのfigure)。Input: コールバックをトリガーする入力コンポーネント(ここではsliderの値)。
slider_value:- コールバック関数の引数として渡されるスライダーの現在値。
y=[i * slider_value for i in [1, 2, 3, 4]]:- スライダーの値に基づいてY軸データを動的に計算。
3. フィルタリングや条件付き表示の実装
Dashを使えば、データをフィルタリングしたり、特定の条件に基づいて表示を変更することも簡単です。
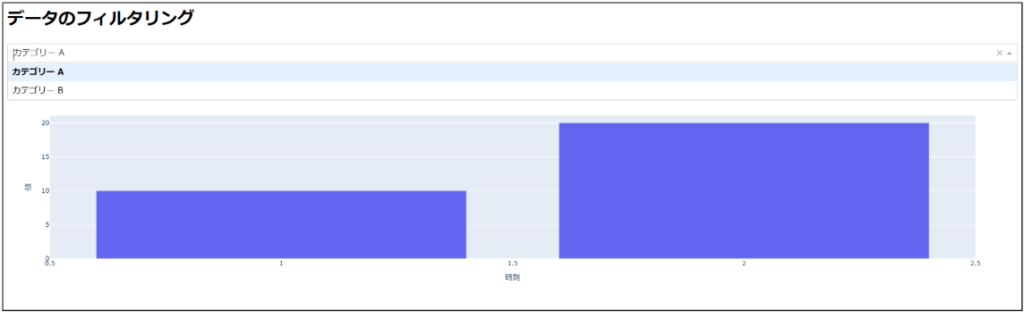
コード例: ドロップダウンによるデータフィルタリング
import dash
from dash import dcc, html
from dash.dependencies import Input, Output
import pandas as pd
import plotly.express as px
# サンプルデータ
df = pd.DataFrame({
"カテゴリー": ["A", "A", "B", "B"],
"値": [10, 20, 15, 25],
"時刻": [1, 2, 1, 2]
})
# Dashアプリの作成
app = dash.Dash(__name__)
# アプリのレイアウト
app.layout = html.Div([
html.H1("データのフィルタリング"),
dcc.Dropdown(
id='dropdown',
options=[
{'label': 'カテゴリー A', 'value': 'A'},
{'label': 'カテゴリー B', 'value': 'B'}
],
value='A'
),
dcc.Graph(id='filtered-graph')
])
# コールバックでフィルタリングを実装
@app.callback(
Output('filtered-graph', 'figure'),
[Input('dropdown', 'value')]
)
def update_filtered_graph(selected_category):
filtered_df = df[df['カテゴリー'] == selected_category]
fig = px.bar(filtered_df, x='時刻', y='値', title=f'カテゴリー: {selected_category}')
return fig
# アプリの実行
if __name__ == "__main__":
app.run_server(debug=True)
解説
レイアウト部分
dcc.Dropdown(
id='dropdown',
options=[
{'label': 'カテゴリー A', 'value': 'A'},
{'label': 'カテゴリー B', 'value': 'B'}
],
value='A'
)id='dropdown':- ドロップダウンの選択値を取得するための識別子。
options:- ドロップダウンメニューに表示する項目をリスト形式で指定。
label: 表示されるラベル。value: 選択時に渡される値。
- ドロップダウンメニューに表示する項目をリスト形式で指定。
value:- ドロップダウンの初期選択値。
コールバック部分
@app.callback(
Output('filtered-graph', 'figure'),
[Input('dropdown', 'value')]
)
def update_filtered_graph(selected_category):
filtered_df = df[df['カテゴリー'] == selected_category]
fig = px.bar(filtered_df, x='時刻', y='値', title=f'カテゴリー: {selected_category}')
return figfiltered_df = df[df['カテゴリー'] == selected_category]:- Pandasを使って選択されたカテゴリーのデータだけを抽出。
px.bar:- Plotly Expressを使用して棒グラフを作成。
おわりに
今回は、Dashを使ったグラフの表示や動的な更新の基本的な方法を学びました。
- Plotlyを使って簡単にグラフを描画する方法
- ユーザー入力に応じて動的にグラフを更新する方法
- データのフィルタリングや条件付き表示の実装方法
これらの機能を組み合わせることで、インタラクティブなダッシュボードを構築する第一歩が踏み出せたと思います。次回は、外部データの連携や複雑なダッシュボード設計について解説します!
お楽しみに!



コメント