これまでの基礎編や発展編では、Dashを使ったデータ可視化やリアルタイムデータ更新、複数ページ構成のダッシュボードについて学びました。
この実践編では、実際に「家計簿データ」を題材にしたダッシュボードを作成し、実用的なプロジェクトを通じてDashの活用方法をさらに深く理解します。
具体的には以下の内容を取り上げます:
- Googleスプレッドシートのデータを取得してダッシュボードに表示
- データのテーブル表示とカテゴリ別の支出可視化
これを学べば、家計管理やその他の日常的なデータを活用した実用的なダッシュボードを作成できるようになります。
1. Googleスプレッドシートのデータ取得
Googleスプレッドシートを公開リンクとして利用することで、Pythonで簡単にデータを取得できます。
必要な準備
- Googleフォームの作成
- 家計簿データを入力するためにGoogleフォームを作成します。
- 以下の項目を設定します:
- 日付(必須)
- カテゴリ(必須)
- 金額(必須)
- メモ(任意)
- Googleスプレッドシートの共有設定
- スプレッドシートを開き、メニューの「ファイル > ウェブに公開」を選択。
- 「リンクの取得」で「CSV形式」で公開。
- 共有リンクをコピーしておきます。
- Pythonのセットアップ
- 必要なライブラリをインストール:
pip install pandas dash
- 必要なライブラリをインストール:
サンプルデータ
Googleフォームで入力されたデータは以下のようにスプレッドシートに保存されます:

データ取得コード
以下のコードを使用して、Googleスプレッドシートのデータを取得し、Pandasデータフレームに変換します:
import pandas as pd
# Googleスプレッドシートの共有リンク
spreadsheet_url = "https://docs.google.com/spreadsheets/d/<スプレッドシートID>/export?format=csv"
# データを読み込む
df = pd.read_csv(spreadsheet_url)
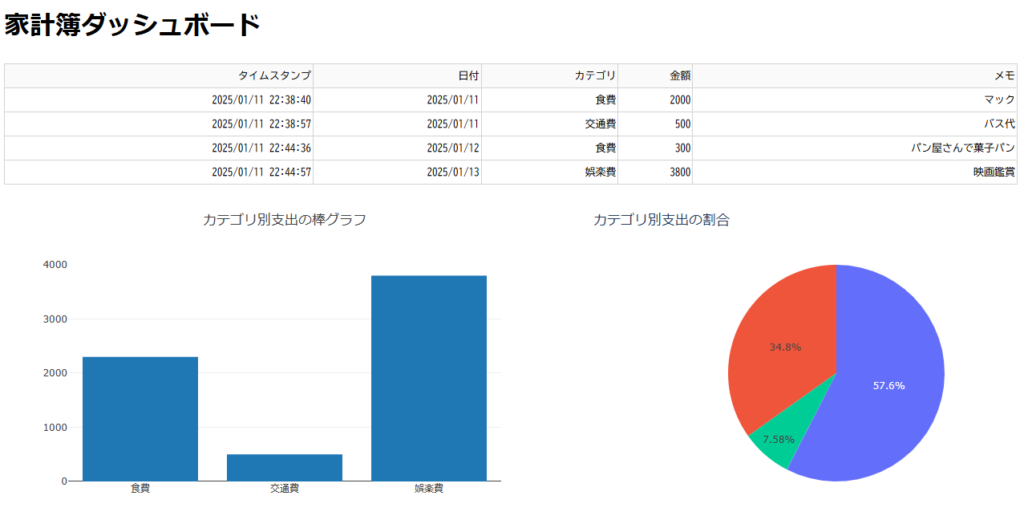
2. 家計簿ダッシュボードの作成
Dashを使ってデータをテーブル表示し、カテゴリ別支出の棒グラフと円グラフを作成します。
全体のコード
import pandas as pd
import dash
from dash import dcc, html, dash_table
import plotly.express as px
# Googleスプレッドシートの共有リンク
spreadsheet_url = "https://docs.google.com/spreadsheets/d/<スプレッドシートID>/export?format=csv"
# データを読み込む
df = pd.read_csv(spreadsheet_url)
# カテゴリ別支出データの集計
category_totals = df.groupby("カテゴリ")['金額'].sum().reset_index()
# Dashアプリの作成
app = dash.Dash(__name__)
# Dashアプリのレイアウト
app.layout = html.Div([
html.H1("家計簿ダッシュボード"),
dash_table.DataTable(
id='data-table',
columns=[{"name": i, "id": i} for i in df.columns],
data=df.to_dict('records'),
page_size=10 # ページ当たりの行数
),
html.Div([
dcc.Graph(
id='bar-graph',
figure={
"data": [
{
"x": df["カテゴリ"], # カテゴリ名
"y": df["金額"], # 金額そのもの
"type": "bar",
"name": "カテゴリ別支出"
}
],
"layout": {"title": "カテゴリ別支出の棒グラフ"}
}
),
dcc.Graph(
id='pie-chart',
figure=px.pie(
category_totals,
names='カテゴリ',
values='金額',
title='カテゴリ別支出の割合'
)
)
], style={"display": "flex", "justify-content": "space-around"})
])
# アプリの実行
if __name__ == "__main__":
app.run_server(debug=True)

コードの解説
- Googleスプレッドシートのデータ取得:
spreadsheet_urlにスプレッドシートの公開URLを指定。pd.read_csv()を使い、CSV形式でデータを読み込んでPandasデータフレームに変換。- これにより、スプレッドシートのデータをPythonで操作可能になります。
- カテゴリ別データの集計:
df.groupby("カテゴリ")['金額'].sum().reset_index()を使って、カテゴリごとの支出合計を計算。- このデータは円グラフで使用されます。
- Dashアプリの作成:
dash.Dash(__name__)でアプリを作成。- Dashはシンプルで強力なPythonフレームワークで、データ可視化アプリケーションを構築できます。
- データテーブル表示:
dash_table.DataTableは、表形式でデータを表示するためのコンポーネントです。- 引数の設定:
columns: テーブルの列名を指定。data: データフレームを辞書形式に変換して渡します。page_size: ページごとに表示する行数を指定。
- 棒グラフと円グラフの可視化:
- 棒グラフ:
dcc.Graphでカテゴリごとの支出金額を棒グラフとして表示。x軸にカテゴリ名、y軸に金額を指定。
- 円グラフ:
plotly.express.pieを使い、カテゴリごとの支出割合を円グラフで可視化。namesにカテゴリ、valuesに金額を指定。
- 棒グラフ:
- レイアウトの配置:
- 棒グラフと円グラフを
html.Div内に配置。 styleでグラフを横並びに整列。
- 棒グラフと円グラフを
- アプリの実行:
app.run_server(debug=True)でローカルサーバーを起動。- ブラウザで
http://127.0.0.1:8050にアクセスしてアプリを確認。
おわりに
今回の実践編では、Googleフォームを通じて入力されたデータをGoogleスプレッドシートに保存し、それを活用して家計簿ダッシュボードを作成しました。さらに、棒グラフと円グラフを追加して視覚的にデータを分析しやすくしました。
さらに拡張して、以下のような機能を追加することも可能です:
- 特定期間のデータを絞り込むフィルタリング機能
- リアルタイムでデータを更新する機能
- データをエクスポートする機能
ぜひ実践して、日常生活で活用できるダッシュボードを作成してみてください!




コメント